前言
本文仅作笔记自用,不作参考
由于平时没怎么有用Git的习惯,每次用的时候才去现查,结果到头来就记得init/add/commit这几个基础的不能再基础的命令。另一方面虽然用了有一段时间VSCode了,知道它自带Git支持,却因为连Git都不怎么会用,就懒得去了解这个功能了。
这几天又要用到Git,实在觉得有点烦了,决定把Git的基本功能都过一遍,顺带研究下VSCode的Git支持,写个博文记录一下,免得以后又要查老半天。
Git
本来是想着系统地学习一下Git的,然后发现这东西远比我想象的要复杂,就怂了,记录一下比较常用的场景和命令就行了。
创建修改提交
很基本的命令,没什么好说的
1 | git init |
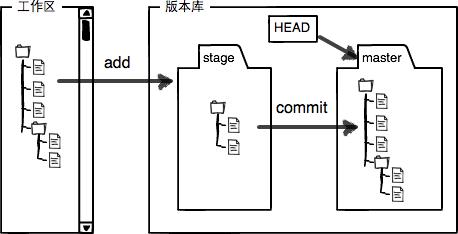
关于工作区/暂存区/版本库的区分,我觉得购物车对暂存区是一个很形象的比喻。

版本跳转
1 | git reset --hard HEAD~ // 跳回上一版本 |
管理修改
针对修改文件,撤销修改,删除文件等情况
1 | git diff HEAD -- file //查看工作区与版本库区别 |
远程仓库
通常来讲就是各大代码托管平台了,像国外的Gayhub,国内的Coding等等,我的博客就分别托管在这两个平台上,对国内外IP进行分别解析访问。当然也可以在自己服务器上搭建远程仓库,由于我个人暂时没这个需求,就不研究了。
1 | //ssh密钥,部署代码用 |
clone下来的仓库会自动绑定远程仓库
使用http推送会一直需要口令
管理分支
Git的分支系统比较复杂,我仅仅是一知半解,所以只记录一下对我比较常用的场景和命令。
1 | git checkout -b branch1 //创建并切换分支 |
合并分支有个–no-off参数,我没太搞明白具体意义,回头再看看:分支管理策略
处理冲突
创建分支后,若两边都进行了commit,merge的时候可能会产生冲突,需要手动修改解决。冲突部分会在文件里标出来,像这样:
1 | <<<<<<< HEAD |
把这整一部分改成最终的即可(包括<<<>>>这几行),然后add并commit,就完成merge了。具体参考:解决冲突
远程分支
如果远程仓库后在clone后新建了分支,需要先用git pull把新分支拉下来。
1 | git pull |
不过本地还是需要创建一个新分支,再绑定远程分支。
1 | git checkout -b branch1 origin/branch1 |
另外如果远程仓库有其他人进行了push,那么就需要先pull下来再进行push,并且pull后有可能会与本地产生冲突。
还有其他很多功能,命令,参数,我暂时就不写了,Git部分到此为止。
VSCode Git
知道Git怎么用之后,VSCode的Git功能就没什么好说的了,一方面VSCode没有Git原生功能多,另一方面VSCode里直接集成了终端,可以在里面直接使用Git。不过借助VSCode在一些交互上还是比在命令行里操作方便不少的。
操作命令
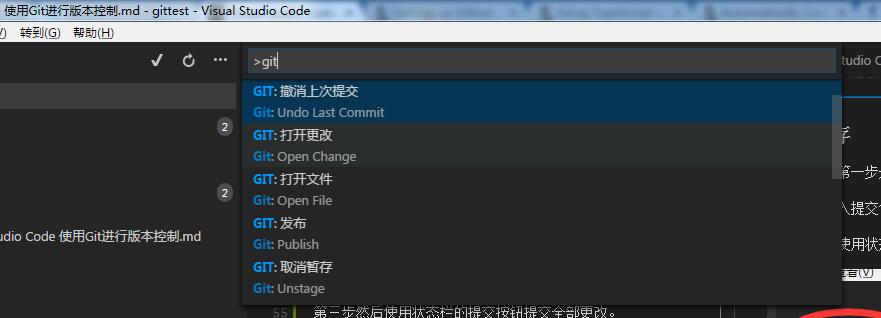
在VSCode里按下ctrl+shift+P,输入git,会看到VSCode支持的所有git命令。
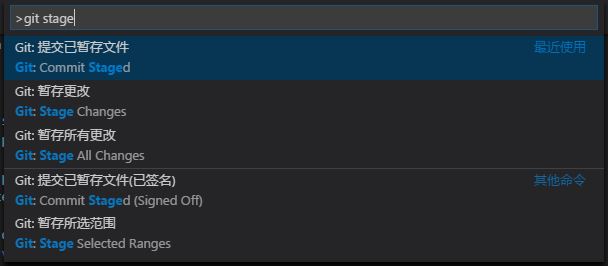
与命令行不同,VSCode里与git add相对应的是git stage,功能比较接近。
然后就是branch/checkout/commit这些,在ctrl+shift+P输入对应的关键词,就可以看到相关的命令,并且都有具体的解释,没什么好介绍的。
冲突合并
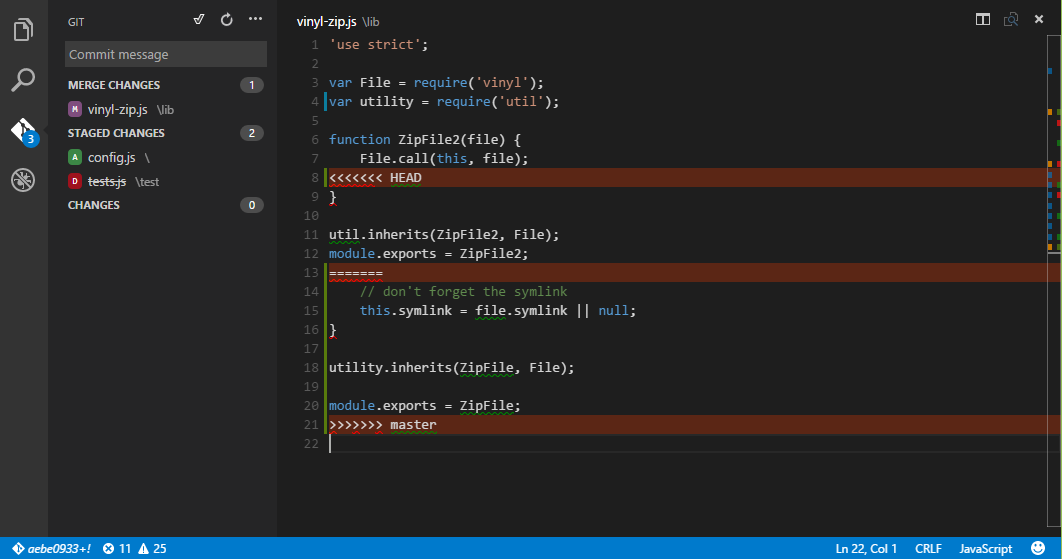
VS Code 会检测文件冲突,并以<<<<<,>>>>,====和颜色区分出来。
更改比较
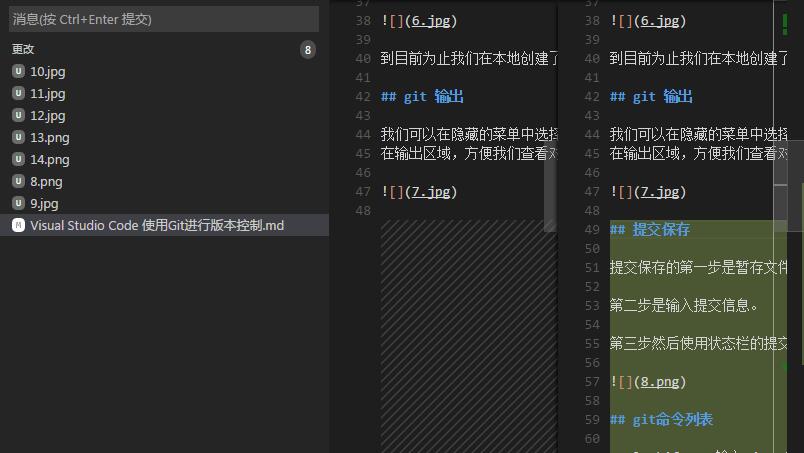
在git文件列表中,单击一个未提交更改的文件,就会打开两个窗口来显示变更的内容。
总之就写这么多了,上面这些基本足够我日常使用了(大概),后续如果发现了什么更好的功能再做补充,以上。
参考资料: